این دومین قسمت از "ایجاد کمپین های کوپن پیشرفته" است.
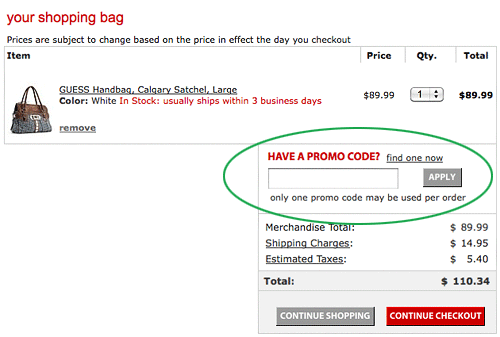
آخرین باری که ما چگونگی راه اندازی کمپین های مختلف کوپن را شرح دادیم. حال تصور کنید که کوپن ها و کوپن های شما داده شده است و مشتریان برای بازخرید آنها به فروشگاه شما مراجعه می کنند. در این مرحله ، اطمینان از یک تجربه بازخرید کوپن بسیار مهم است – این ممکن است لحظه ای بدون وقفه برای خریداران شما باشد. به طرز عجیبی ، یکی از بخش های اصلی این فرایند فقط بخشی از وب سایت شماست – یک جعبه ورودی کد کوپن.

کارشناسان تجارت الکترونیکی ادعا می کنند که این ویجت کوچک باید با دقت بسیار زیادی طراحی شود. زیرا ممکن است تأثیر زیادی بر نرخ تبدیل کلی شما بگذارد. در این مقاله ، چند نکته در مورد چگونگی ساختن یک تجربه بازخرید یکپارچه و چگونگی جلوگیری از رایج ترین موضوعات جعبه کوپن را می توانیم کنار هم قرار دهیم.
PROMO CODE PROBLEMS
6 سال پیش ، لیندا بوستوس از وبلاگ GetElastic توصیف چند مشکل به نقطه ای که تجربه رستگاری را مختل می کند. شما باید لحظه به لحظه آن را بخوانید زیرا این دلیل را برای اطلاعات زیر فراهم می کند.
به طور کلی ، موضوعات مربوط به سوء استفاده از کوپن و طراحی جعبه تبلیغاتی زیر حد حداکثر است. لیندا 6 روش برای غلبه بر آنها را ذکر می کند ، با این حال ، هنگامی که ما مغازه های الکترونیکی مدرن را مورد تجزیه و تحلیل قرار دادیم ، متوجه شدیم که برخی از آنها هنوز به این موضوعات توجه نمی کنند. ما این نتایج را ناشی از هزینه های بالای اجرای آن می دانیم ، به ویژه در برخی از نرم افزارهای میراث الکترونیکی تجارت الکترونیکی که آنها از زیر هود استفاده می کنند.
خوشبختانه ، می توانید همه این موارد را با Voucherify اصلاح کنید. در پاراگراف های زیر ، ما به شما نشان خواهیم داد که چگونه Voucherify می تواند از نکات لیندا پشتیبانی کند.
استفاده از قوانین فروش فروش
یا به عبارت دیگر ، جعبه تبلیغاتی را فقط با با کاربران نشان دهید پیوند . تصور کنید که مشتری از طریق پیوند وابسته یا ایمیل با یک تبلیغ وارد می شود. در این روش ، URL شامل پارامتری است که نشان می دهد خریدار دارای کد تبلیغی است. کار نرم افزار فروشگاه شما این است که بررسی کند کد کد معتبر است یا نمایش جعبه تبلیغاتی. سایر مشتریان جعبه را نمی بینند تا دچار سردرگمی نشوند.
چگونه می توان با Voucherify به این هدف رسید:
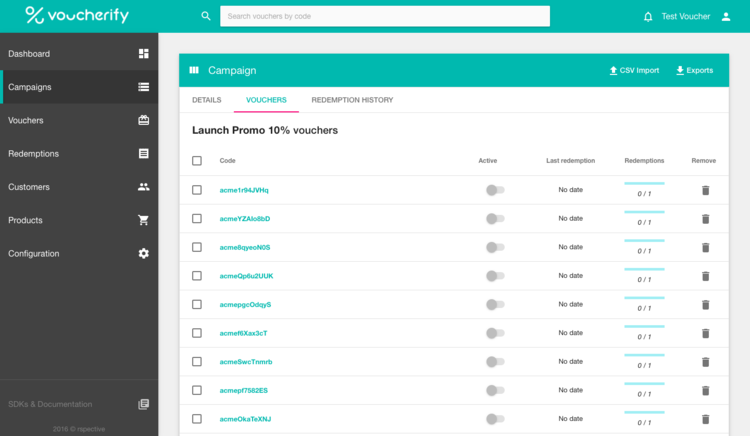
- یک کد تبلیغی مستقل را در کنسول مدیر ایجاد کنید. (یک کد مستقل یک کد عمومی است ، به عنوان مثال ACME4FREE ، ما این نوع کمپین آخرین بار را توصیف کردیم.)
- آن را در URL صفحه فرود قرار دهید که به سمت خریداران سوق دهید.
- مشتری از صفحه فرود شما بازدید می کند ، وب سایت بلافاصله [کد را تأیید می کند اگر کد URL معتبر باشد و جعبه تبلیغ را نشان می دهد.
این همان است! اکنون ، خواهیم دید که چگونه کدهای منحصر به فرد خود را درون ویجت Voucherify قرار دهید. با قرار دادن این فرم اشتراک / ثبت نام در صفحه فرود ، می توانید داده های مشتریان (ایمیل ، شماره تلفن و غیره) را در Voucherify ضبط کرده و در ازای آن کدهای منحصر به فرد را به اشتراک بگذارید. هر مشترک مشترک شناسه منحصر به فردی را به داده های خود می دهد و می تواند در داشبورد شما مشاهده شود.
- اسکریپت JS را در انتهای صفحه فرود خود قرار دهید (در صورت نیاز به کمک در این زمینه ، به نصب ویجت مراجعه کنید. ).
- در مرحله بعد ، می توانید با قرار دادن iframe ویجت در صفحه فرود ، فرم اشتراک را اضافه کنید.
- اکنون ، می توانید زمینه های قابل مشاهده و مورد نیاز را برای شخصی سازی ویجت خود تغییر دهید و کمپین کدهای منحصر به فرد خود را اضافه کنید.
وقتی ویجت آماده است ، باید ویرایش های خود را ذخیره کرده و مجدداً صفحه را منتشر کنید. از این پس ، مشتریان شما قادر خواهند بود داده های خود را به حساب Voucherify شما منتقل کنند ، و می توانید آنها را در GUI خود مشاهده کنید.
ISSUE PRIVATE PROMO CODES
هنگامی که کدهای شما کانال مورد نظر را ترک می کنند ، تعجب نکنید. امروزه ، اجتناب از نشت به اصطلاح جستجوی کوپن ، به سختی امکان پذیر نیست. از طرف دیگر ، کدهای منحصر به فرد و یکجانبه یک راه حل کاملاً ساده برای این مسئله هستند. تنها چیزی که باید به خاطر بسپارید این است که آنها را سخت به حدس بزنید و از آداب و رسوم خوب آگاهی داشته باشید.
همانطور که در مقاله قبلی ذکر شد ، برای رسیدگی به این امر سناریویی که ما یک سری از کمپین های کوپن بی نظیر ایجاد کرده ایم. با سازنده کمپین ما ، فقط با چند کلیک جوش می خورد. در اینجا یک آموزش در مورد چگونگی دستیابی به آن آمده است.

استفاده از صندوق تبلیغاتی برای ساخت لیست ایمیل خود
یک کوپن در ازای آدرس ایمیل مانند یک قرارداد عادلانه برای ما به نظر می رسد. بیایید ببینیم چگونه می توان این ویژگی را در فروشگاه خود جاسازی کرد. ویجت اشتراک بسیار آسان است ، به عنوان مثال با وجود ویجت Voucherify ، انتشار کوپن می تواند بخشی از مشکل باشد. احتمالاً می خواهید هربار که مشتری جدید آدرس ایمیل را ارسال کند ، یک کد منحصر به فرد را صادر کنید ، درست است؟ حدس بزنید چه ، Voucherify به خوبی این سناریو را کنترل می کند!
می توانید از روش انتشار API استفاده کنید ، یا در صورت ویجت Voucherify ، می توانید یک کمپین با کدهای منحصر به فرد را در ویژگی های ویجت قرار دهید. ما می خواهیم به شما نشان دهیم که چگونه می توانید هر دو روش را بصورت گام به گام و با استفاده از روش انتشار شروع کنید:
- یک کمپین کوپن منحصر به فرد به اندازه کافی بزرگ ایجاد کنید ، می گویند 5000 کد ، فقط به مشترکین وب سایت شما اختصاص داده شده است. شما می توانید تاریخ انقضا را تنظیم نکنید تا کدها هرگز منقضی نشوند.
- وقتی یک خریدار اطلاعات مخاطب خود را پر می کند ، با روش انتشار تماس می گیرید که نام کمپین را به عنوان پارامتر ارائه می دهد. روش انتشار روشی ویژه در API Voucherify است. این یک کد منحصر به فرد از کمپین داده شده را برمی گرداند و سپس آن را به عنوان استفاده شده علامت گذاری می کند. با تشکر از این رویکرد ، ما می توانیم 100٪ مطمئن باشیم که برای سایر مشتریان ارسال نخواهد شد.
- اکنون می توانید کد را به کاربر نشان دهید. یا به جای نمایش کد در فروشگاه ، می توانید آن را از طریق پست الکترونیکی به آدرس ایمیل ارسالی ارسال کنید تا وجود آن تأیید شود.
به صفحه پيشنهادي خود ببينيد

ما واقعاً دوست داريم که تصوير را براي نشان دادن کدهاي از قبيل توسل خريداران به گوگل يا ساير دستگاه هاي جمع آوري کوپن نشان دهيد. شما حتی می توانید زیر مجموعه ای که کوپن ها را خیلی سریع لیست می کند ، بسازید. اما مسئله ای که ما در اینجا می بینیم این است که می تواند به سرعت منسوخ شود. در طولانی مدت ، این به معنای کوپن های منسوخ و در نتیجه دلسرد خریداران است. Voucherify یک روش خوب برای به روز کردن سایت کوپن بدون نیاز به تغییر کد منبع فروشگاه در هر بار ایجاد یا غیرفعال کردن یک کوپن دارد.
نحوه انجام این کار:
به استفاده از زمینه CATEGORY در جادوگر کوپن. سپس ، می توانید موتور فروشگاه خود را به گونه ای وصل کنید که هر کوپن با ، به عنوان مثال ، دسته "public_promo_codes" در وب سایت قرار گیرد.
1. هنگام ایجاد کوپن های مستقل ، به یاد داشته باشید که دسته "public_promo_codes" را تعریف کنید.
2. وب سایت شما باید کلیه کوپن های مطابق با معیارهای زیر را بدست آورد:
- این گروه "public_promo_codes" را به آن اختصاص داده است.
- این تاریخ منقضی نشده است.
این امر می تواند با استفاده از [کوپنهای لیست در API Voucherify.
در نتیجه ، شما یک روش پویا برای کنترل کدوم کوپن ها و تعداد کاربران کاربر در فروشگاه شما پیدا می کنید.
BONUS
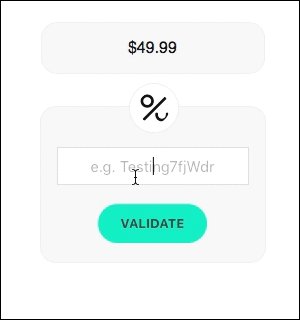
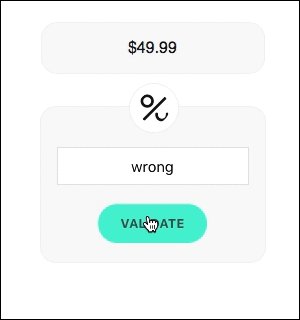
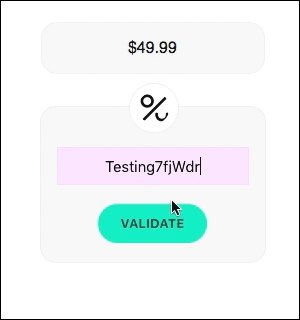
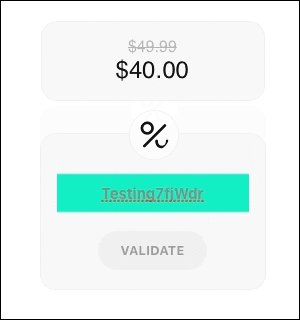
نکته طراحی – جعبه تبلیغاتی که در اوایل قرار دارد قیف به صاحبان کوپن اطمینان می دهد که تخفیف آنها معتبر است و ارزش وعده داده شده را می گیرند. این تجربه می تواند با یک ویجت کوپن پویا مانند نمونه موجود در تصویر زیر قابل اجرا باشد (ما آن را با استفاده از منبع باز ساخته ایم). از این طریق خریداران می توانند محصولاتی را به سبد خرید خود اضافه کنند و فوراً ببینند که چه میزان پس انداز می کنند. می توانید یاد بگیرید که چگونه در دنیای واقعی با Voucherify Sample Shop

TAKEAWAY
TAKEAWAY
کنترل این امر را کنترل می کند که چگونه خریداران می توانند کوپن های شما را پس بگیرند ، کمی تلاش کنند. با این وجود ، لیزا نشان می دهد که ارزش شمع را به خود اختصاص داده است ، به خصوص اگر می توانید بار اجرای برنامه های کوپن مانند Voucherify را برون سپارید.
در مقاله بعدی ، ما به شما نشان خواهیم داد که چگونه می توانید ردیابی رستگاری و محاسبه کوپن را محاسبه کنید. ROI.

